The CSS border property is used to set borders of an element
You can specify the border for all sides using this syntax:
border: 1px solid red;
border-top
border-top-width
border-top-style
border-top-color
border-bottom-width
border-bottom-style
border-bottom-color
border-right-width
border-right-style
border-right-color
border-left-width
border-left-style
border-left-color
border-width values:
thin
medium
thick
length
border-style values:
dashed
dotted
double
groove
hidden
inset
none
outset
ridge
solid
border-color values:
color name
hexadecimal
RGB
Below is an example of a css border style for all sides.
<p style="border: 3px dotted #990000; width: 300px;">
This paragraph is wrapped with a 3px border-width, in dotted border-style and with a hex color of #990000.
</p>
Output:
You may set borders individually by using the border-left, border-right, border-top and border-bottom properties with the same values as the border property.
<p style="border-bottom: 2px solid #990000; width: 300px;">
This paragraph has a 2px bottom border, in a solid border-style and with a hex color of #990000.
</p>
CSS Margins
The CSS margin property sets the gap or space around an element.
You can specify the margin for all sides of an element using the syntax below:
margin: 5px, 5px, 5px, 5px;
margin-right
margin-top
margin-bottom
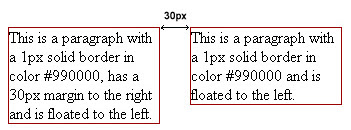
Below, we have two paragraphs floated to the right and setting a 30px margin to the right of the first paragraph.
This is a paragraph with a 1px solid border in color #990000, has a 30px margin to the right and is floated to the left.
</p>
<p style="border: 1px solid #990000; width: 150px; float:left;">
This is a paragraph with a 1px solid border in color #990000 and is floated to the left.
</p>
Output:

CSS Paddings
The CSS padding property define the space between the element border and the content within it.
You can specify the padding for all sides of an element using the syntax below:
padding: top, right, bottom, left;
padding: 10px 10px 10px 10px;
You may also set the margins individually using the following margin properties:
padding-left
padding-right
padding-top
padding-bottom
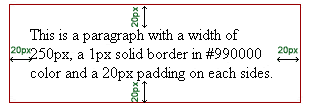
<p style="width: 250px; border: 1px solid #990000; padding: 20px 20px 20px 20px;">
This is a paragraph with a width of 250px, a 1px solid border in #990000 color and a 20px padding on each sides.
</p>
Output:

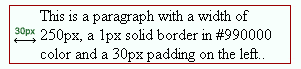
Below is an example of a paragraph with a left padding of 30px.
<p style="border: 1px solid #990000; width: 250px; padding-left: 30px;">
This is a paragraph with a width of 250px, a 1px solid border in #990000 color and a 30px padding on the left..
</p>
Output: