* The css and html files used in this tutorial can be
downloaded here -->
css_implementation.zipInline StyleInline style is put directly into the opening tag of the html element that it is applied to. So it only controls the style of that single element.
Here, we’re going to have an inline style for an h1.
<h1 style=”font-size: 14px; color: red;”>CSS Tutorial</h1>
Embedded Style
Embedded Style is for styling multiple elements just within the html document. Embedded styles are defined and placed in the <head></head> portion of an html document and enclosed with <style></style> tags. Then, we have to put a style type=”text/css” to let the browser know what’s gonna go between the style tags.
embedded.html
---------------------------------------------------------------------------------
<html>
<head>
<title>Embedded Style</title>
<style type="text/css">
#content { width: 350px; border: 2px solid #000; padding: 10px;}
h1 { font: bold 12px Arial; color: blue;}
p.justified { text-indent: 25px; text-align: justify; color: red; }
p.left-aligned { text-align: left; color: green; }
</style>
</head>
<body>
<div id="content">
<h1>Embedded Style</h1>
<p class="justified">
This evening's guests were all European and all equally convinced that immigration was at the root of Europe's problems. Charles de Gruse said nothing. He had always concealed his contempt for such ideas.
</p>
<p class="left-aligned">
This evening's guests were all European and all equally convinced that immigration was at the root of Europe's problems. Charles de Gruse said nothing. He had always concealed his contempt for such ideas.
</p>
</div>
</body>
</html>
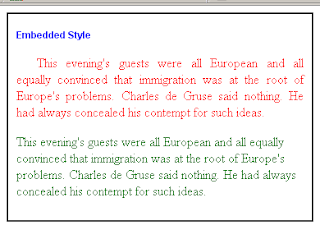
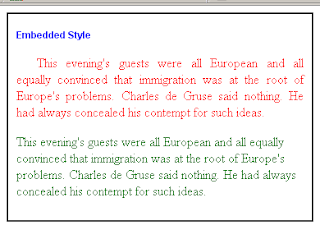
Output: embedded.html preview in Firefox

Embedded styles may take up more lines as you define more styles and may cause your page to load slower. It may be useful when you want to test a few styles to some pages but using it for multiple pages of your site is not that advisable.
Linked Style
With linked style, we define all needed styles in separate style sheets or .css files. Then link them up to the page where you want to apply the .css file to. So whenever you made changes in the .css file, it will be applied to all pages that is linked to that .css file.
The link goes in the head portion of the document. It uses the link element with three attributes: the rel attribute that states the relationship of the link as a style sheet, the type of information which is “text/css” and the href attribute to specify the source of the css file.
<head>
<link rel=”stylesheet” type=”text/css” href=”style.css” >
</head>
Here we used the same defined styles in our embedded style example but we placed it in a separate .css file and linked it into an html. In dreamweaver, you can just go to menu > file > new > css then copy and paste the styles in our embedded style example without the <style> tags and save it in the folder “style” and give it a filename of “linked-style.css”.
linked-style.css
---------------------------------------------------------------------------------
#content { width: 350px; border: 2px solid #000; padding: 10px; }
h1 { font: bold 12px Arial; color: blue; }
p.justified { text-indent: 25px; text-align: justify; color: red; }
p.left-aligned { text-align: left; color: green; }
linked.html
-----------------------------------------------------------------------------------
<html>
<head>
<title>Linked Style</title>
<link rel="stylesheet" type="text/css" href="style/linked-style.css">
</head>
<body>
<div id="content">
<h1>Linked Style</h1>
<p class="justified">
This evening's guests were all European and all equally convinced that immigration was at the root of Europe's problems. Charles de Gruse said nothing. He had always concealed his contempt for such ideas.
</p>
<p class="left-aligned">
This evening's guests were all European and all equally convinced that immigration was at the root of Europe's problems. Charles de Gruse said nothing. He had always concealed his contempt for such ideas.
</p>
</div>
</body>
</html>
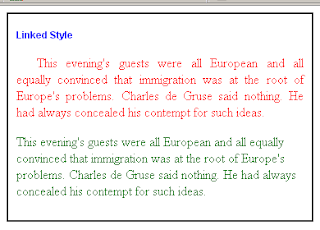
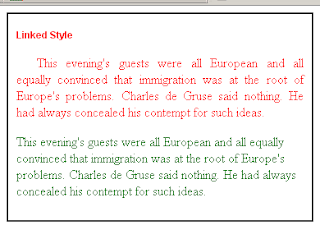
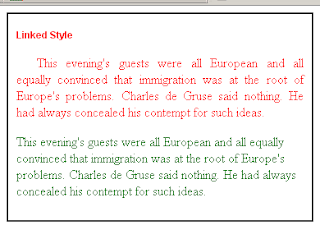
Output: linked.html preview in firefox.
Still, the output is the same as our embeded style example, but we’ve shortened our code by just linking the styles from a .css file.
When the browser picks up a linked style, it will be cached in the browser. So, all of the style information is already loaded in the browser which results to faster rendering of your designs.
Imported Style
You can import a css file into a document by using the syntax of an embedded style. It works like a linked style but now you can also import other css files within that imported css file. We use the keyword “@import” with url(“<directory path here>”) to specify the source of your css file.
<style type="text/css">
@import url(“style/mycssfile.css”)
</style>
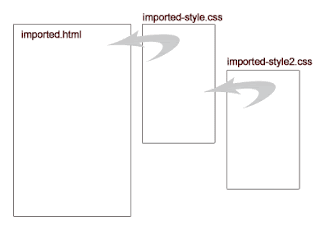
When you’re renovating your site and needed to apply or link an additional css file, you can just directly import that new css file within the old css file that you already imported into your pages. Therefore, you do not have to edit each of your html docs and add a new css link. Some designers have the practice of separating the layout styles from the design styles and we can do that by importing css files.
imported-style.css /*contains the layout styles*/
---------------------------------------------------------------------------------
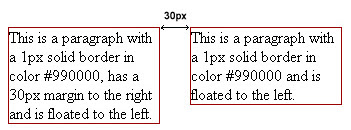
div#left-div
{
float: left;
width: 150px;
border: 2px solid #000;
padding: 10px;
}
div#right-div
{
float: left;
margin-left: 25px;
width: 150px;
border: 2px solid #000;
padding: 10px;
}
imported.html
---------------------------------------------------------------------------------
<html>
<head>
<title>Imported Style</title>
<style type="text/css">
@import url("style/imported-style.css");
</style>
</head>
<body>
<div id="left-div">
<p class="justified">
This evening's guests were all European and all equally convinced that immigration was at the root of Europe's problems. Charles de Gruse said nothing. He had always concealed his contempt for such ideas.
</p>
</div>
<div id="right-div">
<p class="left-aligned">This evening's guests were all European and all equally convinced that immigration was at the root of Europe's problems. Charles de Gruse said nothing. He had always concealed his contempt for such ideas.
</p>
</div>
</body>
</html>
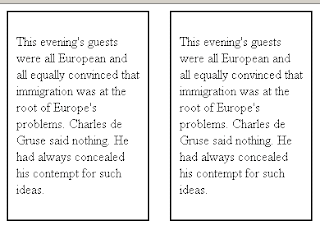
Output: imported.html preview in Firefox before we import the styles for the design.

imported-style2.css /* contains the designing styles */
---------------------------------------------------------------------------------
p.justified { text-indent: 25px; text-align: justify; color: red; }
p.left-aligned { text-align: left; color: green; }
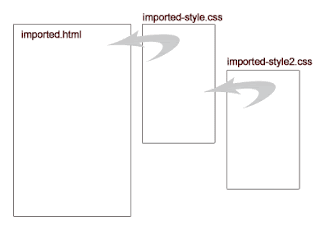
Now, we’re going to import “imported-style2.css” in "imported-style.css". When you import css files into another css file, make sure to place it on top or at the beginning of the document.

Our new imported-style.css will now look like the code below.
imported-style.css
---------------------------------------------------------------------------------
@import url("imported-style2.css"); div#left-div
{
float: left;
width: 150px;
border: 2px solid #000;
padding: 10px;
}
div#right-div
{
float: left;
margin-left: 25px;
width: 150px;
border: 2px solid #000;
padding: 10px;
}
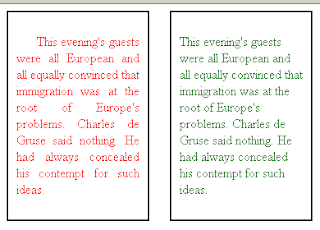
Output: After we’ve imported “imported-style2.css”, imported.html will now look like this. (firefox preview)

There is no limit to how many css files you can import into another css file so adding up new css stylesheets won’t be that troublesome.
CSS Inheritance or Hierarchy
A general rule: The style that is closest to the content will be the one applied.
Inline styles override the embedded and linked styles. It has a higher precedence and considered more specific. Embedded styles also override linked styles. Inline > Embedded > Linked
For example, in linked style, both css files below have defined an h1 with the same attributes but with different color values. Since the linked-style2.css in linked.html is positioned closest to the content, it will override linked-style.css’ color value.
linked-style.css
---------------------------------------------------------------------------------
#content { width: 350px; border: 2px solid #000; padding: 10px;}
h1 { font: bold 12px Arial; color: #330099;}
p.justified { text-indent: 25px; text-align: justify; color: red; }
p.left-aligned { text-align: left; color: green; }
linked-style2.css
---------------------------------------------------------------------------------
h1 { font: bold 12px Arial; color: red;}
linked.html /*head portion of linked.html in our linked style example*/
---------------------------------------------------------------------------------
<head>
<link rel="stylesheet" type="text/css" href="style/linked-style.css">
<link rel="stylesheet" type="text/css" href="style/linked-style2.css">
</head>
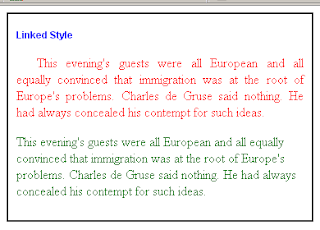
Based on our previous example linked.html, we linked another css file linked-style2.css. When <h1>Linked Style</h1> is displayed, it will take the color value of red instead of blue in linked-style.css because <link rel="stylesheet" type="text/css" href="style/linked-style2.css"> is the one closest to the content.
Output: linked.html preview in Firefox

Another example…
inherited.css
---------------------------------------------------------------------------------
#content{ width: 350px; border: 2px solid #000; padding: 10px;}
p{ color: blue;}
inheritance.html
---------------------------------------------------------------------------------
<html>
<head>
<title>Inheritance</title>
<link rel="stylesheet" type="text/css" href="style/inherited.css">
<style type="text/css">
p.justified { text-indent: 25px; text-align: justify; color: red; }
</style>
</head>
<body>
<div id="content">
<p class="justified">
This evening's guests were all European and all equally <span style=" "> convinced </span>that immigration was at the root of Europe's problems. Charles de Gruse said nothing. He had always concealed his contempt for such ideas.
</p>
<p>
This evening's guests were all European and all equally convinced that immigration was at the root of Europe's problems. Charles de Gruse said nothing. He had always concealed his contempt for such ideas.
</p>
</div>
</body>
</html>
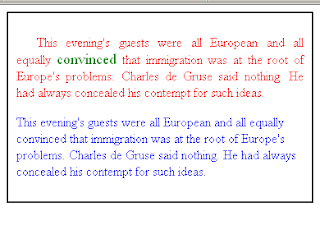
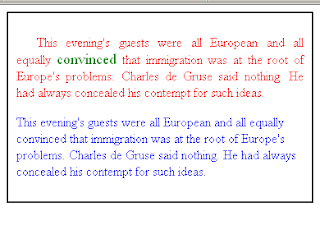
Output: inheritance.html preview in firefox
As you can see, the embedded style class “justified” is applied in the first paragraph but the word “convinced” was enclosed with <span> tags with inline styles and override the color red into green. The second paragraph doesn’t have an inline, class or id styles applied into it so it still inherits the defined style for <p> in the external css file “inherited.css” which turned the paragraph into blue.